안드로이드 스튜디오 Glide 라이브러리
내가 까먹지 않으려고 적어놓는 안드로이드...!
학원에서 프로젝트를 진행하면서 db에서 가져온 이미지 url을 이미지뷰에 넣느라 엄청 고생했는데, Glide로 한방에 해결했다..;
이미지 뷰에 이미지를 넣기 위한 라이브러리는 Picasso도 있고 다양하지만 이번엔 Glide를 사용해보았다.
1. build.gradle(app)에 라이브러리 추가하기
아래의 코드를 build.gradle(app)에 써줘야한다.
implementation 'com.github.bumptech.glide:glide:4.11.0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.11.0'

그리고 Sync Now 클릭
2. XML 코드 작성 (Layout)
일단 간단하게 작성

3. Activity 코드 작성
Glide를 사용하기 위해서는 필수로 기본적인 3가지 함수를 사용해야한다.
with() : 해당 환경의 Context나 객체를 적어주면 됨
load() : URL, URI 등 이미지의 경로
into() : 받아온 이미지를 나타낼 공간
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
ImageView imageView = findViewById(R.id.imageView);
String img_url = "https://ww.namu.la/s/e150a8ec6ae0a7a046698ecbda7987546b8ca3e8170aab41af07c2eebf9443e3f636197007417bf2fe70d0eaffcf53447361a32271b0ed71ab093b2f36284dd17f5150828bb326494e747d13a03078228bb742ad434b7c16640be31a1398dc0f";
Glide.with(this).load(img_url).into(imageView);
}
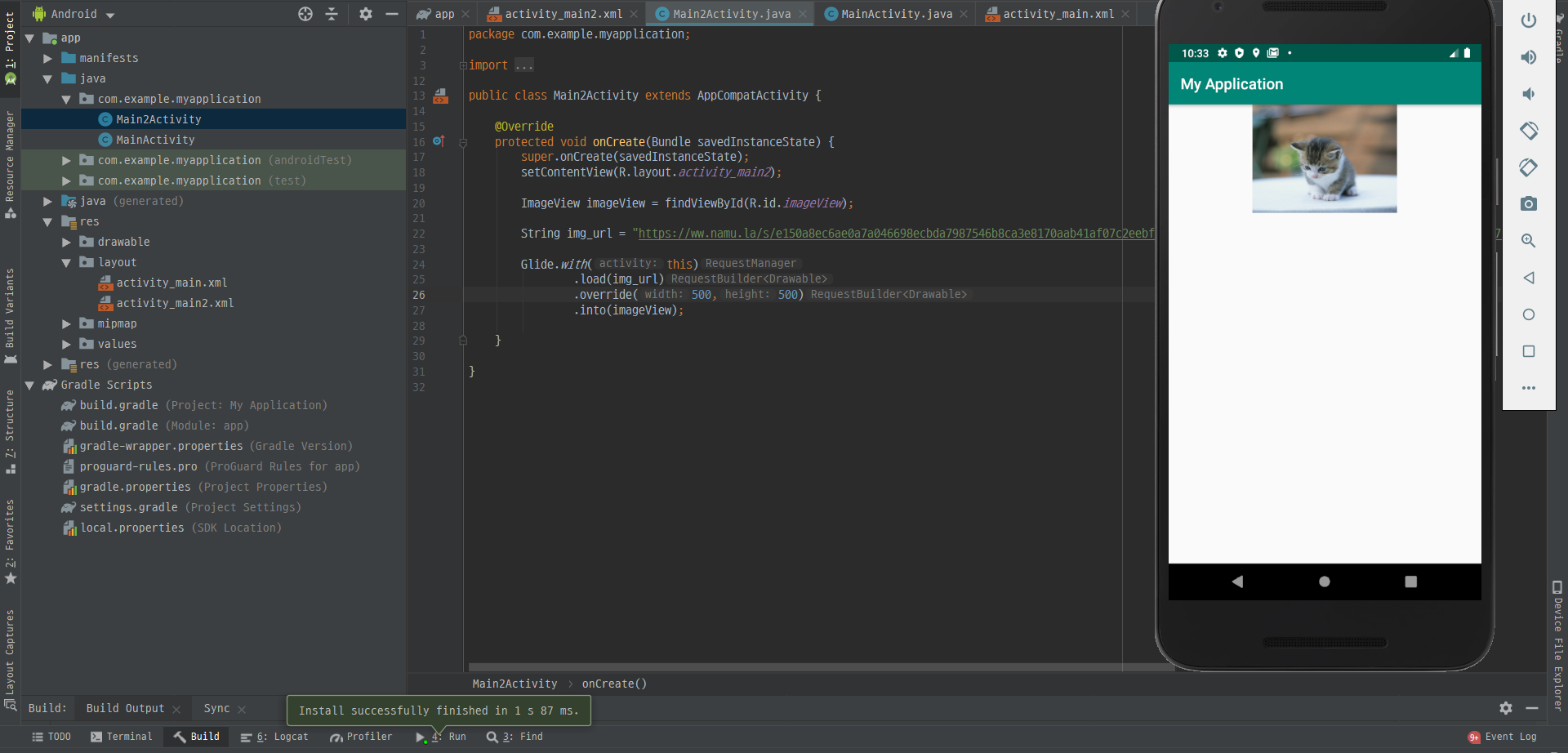
짠! 이미지가 잘 나왔다
4. 이미지 크기 조정하기
override(width, height)를 이용하면 받아온 이미지의 크기를 조절할 수 있다.
width는 넓이, height는 높이
Glide.with(this)
.load(img_url)
.override(500,500) // into 앞쪽에 넣어주기
.into(imageView);
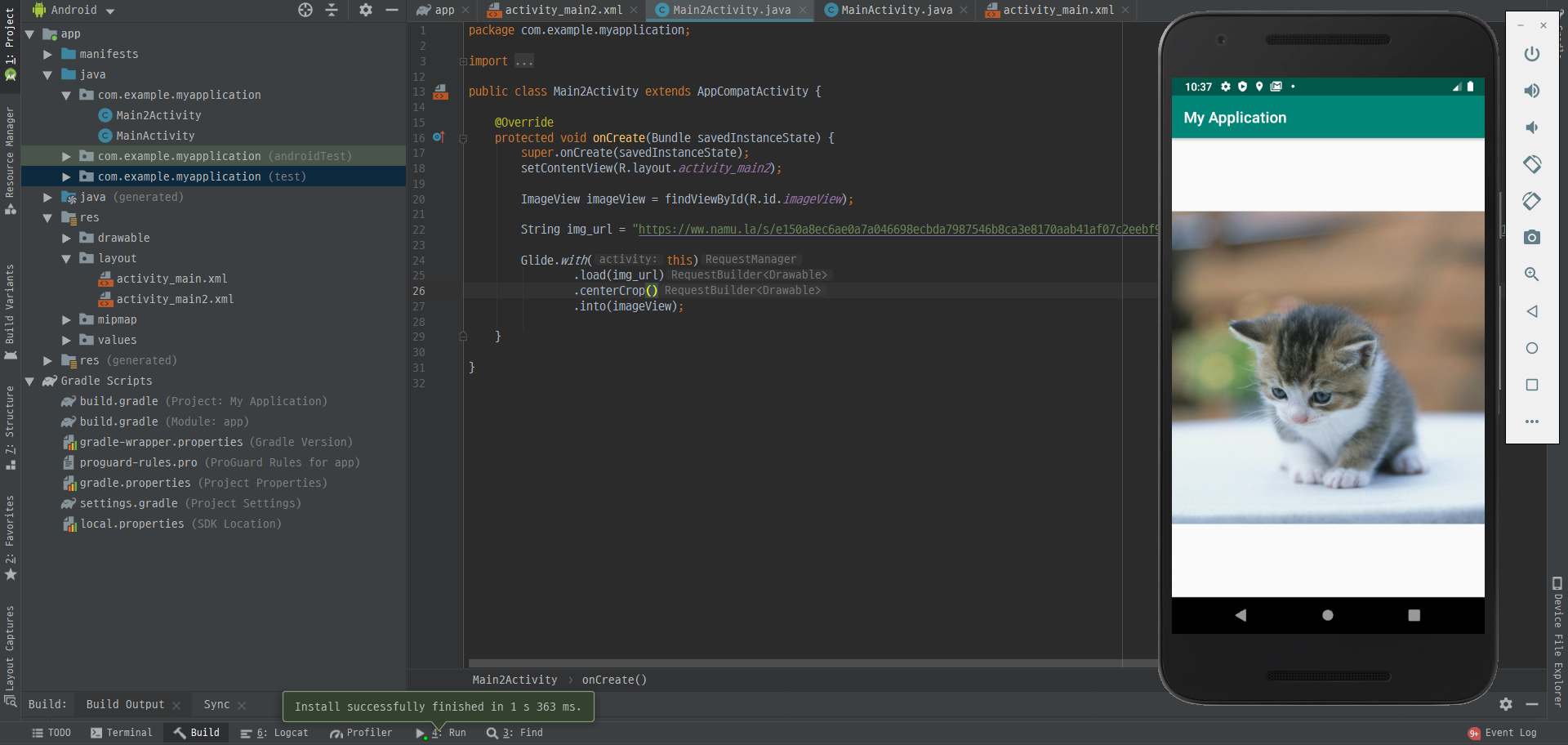
5. 그 외 이미지 크기를 변경해주는 함수
centeCrop() : 가운데에서 이미지를 잘라서 보여주는 함수
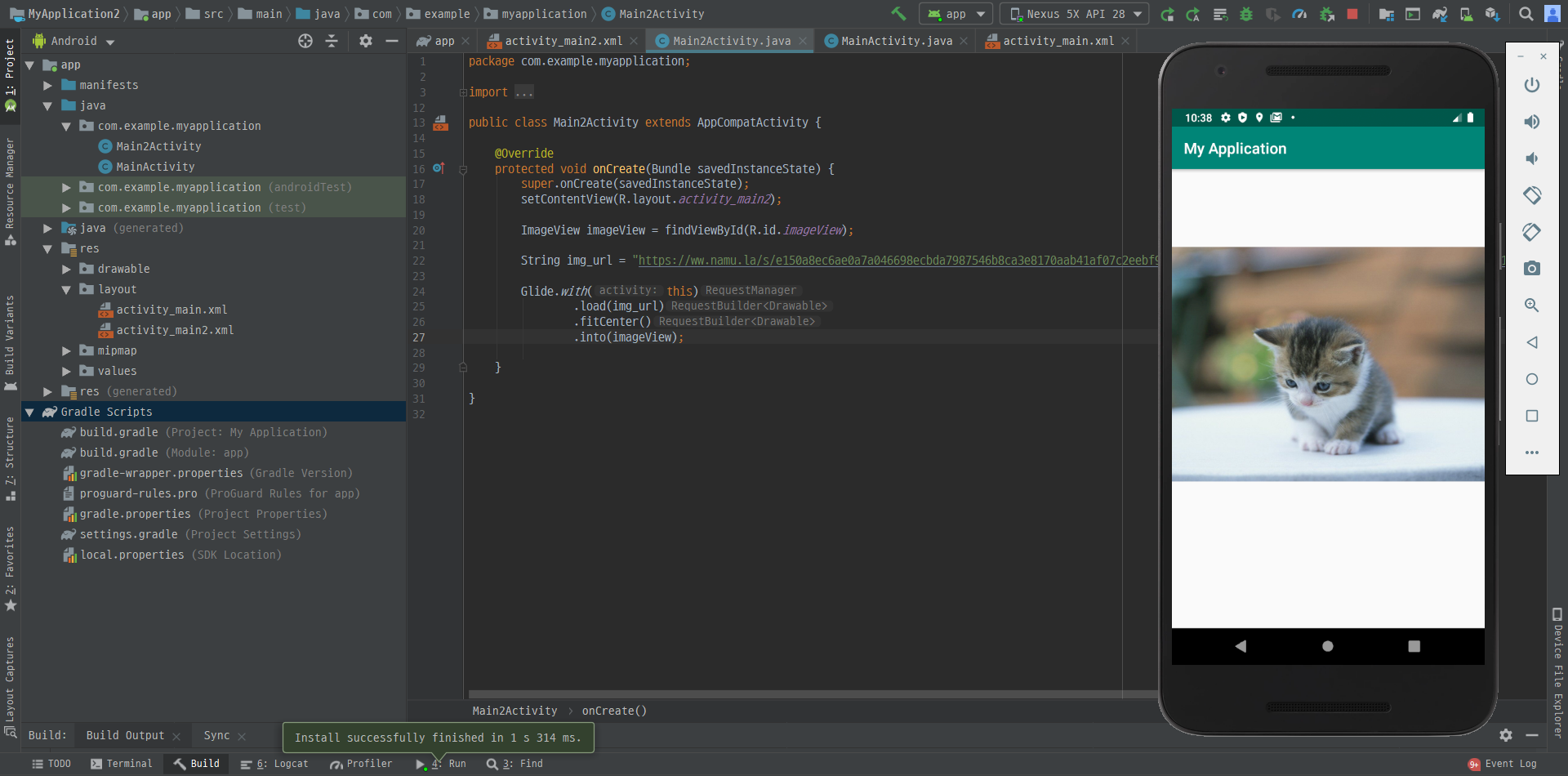
fitCenter() : 이미지를 가운데에서 사이즈를 조절하여 이미지 전체를 받아오는 함수
Glide.with(this)
.load(img_url)
.centerCrop()
.into(imageView);
Glide.with(this)
.load(img_url)
.fitCenter()
.into(imageView);
약간 다른데 원본 이미지 사이즈 때문인지 차이가 별로 안난다...
참고 :
'뚜딘쓰 자바 > 안드로이드' 카테고리의 다른 글
| [android studio] 안드로이드 스튜디오 디버그 서명 SHA1 / SHA-256 값 찾기 (0) | 2020.02.15 |
|---|
